In the fast-paced digital age, website performance is crucial for delivering a great user experience. Whether you run an e-commerce platform, a blog, or a corporate website, ensuring that your site is fast, responsive, and user-friendly is key to attracting and retaining visitors. One of the most critical aspects of website performance is Core Web Vitals, a set of specific factors that Google considers important for the overall user experience. These vitals have become an essential part of Google’s ranking algorithms, directly influencing your site’s visibility in search results. Let’s explore why Core Web Vitals are so important and how they impact your website’s performance in Google search. Core Web Vitals and Impact on Google Search Algorithms.
What Are Core Web Vitals?
Core Web Vitals are a set of metrics introduced by Google to measure key aspects of user experience on a website. They focus on three primary elements:
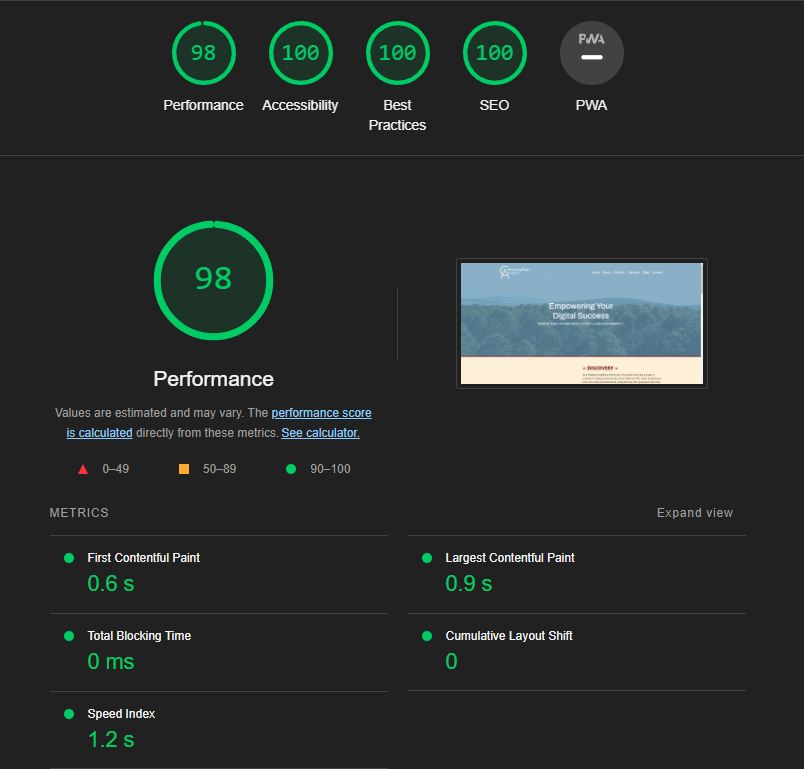
- Largest Contentful Paint (LCP): This measures the loading performance of your site. Specifically, it tracks the time it takes for the largest piece of content (such as an image or text block) to load and become visible to users. An ideal LCP is 2.5 seconds or faster.
- First Input Delay (FID): FID measures interactivity, tracking the time it takes for your site to respond to the first interaction from a user, like clicking a link or tapping a button. A good FID is less than 100 milliseconds.
- Cumulative Layout Shift (CLS): CLS measures visual stability, ensuring that the layout of your page doesn’t shift unexpectedly as elements load. A low CLS score (less than 0.1) is ideal to prevent content from moving around unexpectedly, which can frustrate users.
Why Core Web Vitals Matter
- User Experience: Core Web Vitals directly impact the user experience. A website that loads quickly, responds promptly, and remains visually stable keeps users engaged and reduces bounce rates. Poor performance in these areas can lead to a frustrating experience, causing visitors to abandon your site and potentially turn to competitors.
- SEO and Google Search Rankings: Google has integrated Core Web Vitals into its search algorithms, meaning that these metrics directly affect your site’s ranking in search results. Websites that perform well on Core Web Vitals are more likely to rank higher, which can significantly boost organic traffic. Conversely, poor performance can result in lower rankings, making it harder for potential visitors to find your site.
- Mobile-First Indexing: With the rise of mobile browsing, Google has shifted to mobile-first indexing, meaning it primarily uses the mobile version of your site for ranking and indexing. Core Web Vitals play a crucial role in ensuring that your mobile site performs well, providing a seamless experience for users on smartphones and tablets.
- Conversion Rates: A well-performing site not only improves user experience but also has a direct impact on conversion rates. Faster load times and responsive interactions can lead to higher conversions, whether it’s completing a purchase, filling out a form, or signing up for a newsletter. Studies have shown that even a one-second delay in page load time can lead to a significant drop in conversions.
- Competitive Advantage: In a crowded online marketplace, standing out is essential. By optimizing your Core Web Vitals, you gain a competitive edge over sites that may not prioritize these metrics. This advantage can lead to better rankings, more traffic, and ultimately, more business.
How to Improve Your Core Web Vitals
Improving Core Web Vitals requires a combination of technical optimization and content strategy:
- Optimize Images and Media: Ensure that images are properly compressed and use next-gen formats like WebP. Lazy loading can help prioritize content that needs to be displayed first.
- Minimize JavaScript: Excessive or poorly optimized JavaScript can delay your site’s interactivity. Minify and defer non-essential scripts to improve FID.
- Improve Server Response Times: A slow server can increase your LCP. Consider upgrading your hosting plan, using a Content Delivery Network (CDN), and optimizing your server settings to reduce response times.
- Use a Responsive and Stable Layout: Ensure your site’s layout is responsive across devices and screen sizes. Avoid sudden shifts in content by setting explicit size attributes for images and media.
- Monitor and Test Regularly: Use tools like Google PageSpeed Insights, Lighthouse, or Search Console to regularly monitor your Core Web Vitals. Continuous testing and optimization are key to maintaining a high-performing site.
Core Web Vitals and Impact on Google Search Algorithms. Core Web Vitals are not just another set of metrics; they are integral to your website’s success in today’s digital landscape. By focusing on these key performance indicators, you not only improve user experience but also enhance your site’s visibility and rankings on Google. In a world where seconds matter, investing in optimizing your Core Web Vitals can lead to better user engagement, higher conversion rates, and a strong competitive edge in search engine results. As Google continues to prioritize user experience, ensuring that your site meets or exceeds these standards is crucial for long-term success.